Embedded Product Quiz for E-Commerce
Expert Tips for Seamless Integration and Engagement
Embedded product quizzes offer numerous benefits for businesses and consumers alike. By embedding quizzes on product pages, businesses can engage customers, increase interaction, and gather valuable insights about their preferences and needs. Quizzes enable personalized recommendations, aiding customers in making informed purchase decisions. Additionally, quizzes generate social shares, driving organic traffic and boosting brand awareness. The interactive nature of quizzes enhances user experience, leading to higher customer satisfaction and loyalty. Overall, embedding product quizzes is a win-win strategy, benefiting both businesses and customers. Embedded product quizzes are a great way to engage your audience and help them find the right product for their needs However, there are some key considerations to keep in mind when embedding a product quiz to your page. Here are some tips to help you get started:
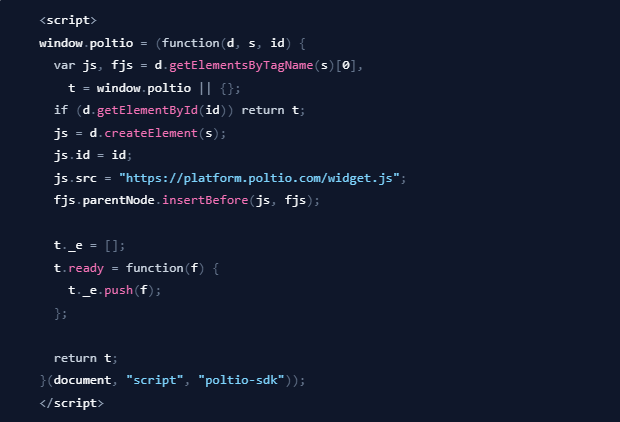
Why Use an SDK for Your Embedded Product Quiz?
Using a software development kit (SDK) can give you more flexibility in updating the height of the iframe dynamically based on the content or the page URL. With an SDK, you can publish the desired content or content variations on your page with a single development effort. It also enables automatic loading and resizing of your content.

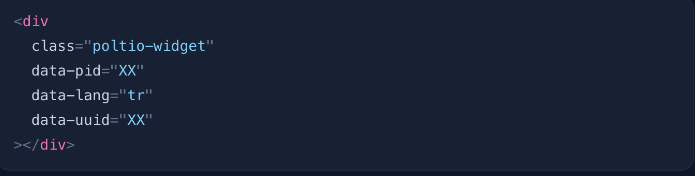
Why Use a Div Element Instead of an iFrame?
Using a Div element instead of an iFrame simplifies the development process and makes it easier to manage your embedded product quiz. With a Div element, you can add all the parameters with a single development effort. This Div element will automatically convert to an iFrame thanks to the SDK. As a result, you can publish the desired content or content variations on your page with a one-time development effort.

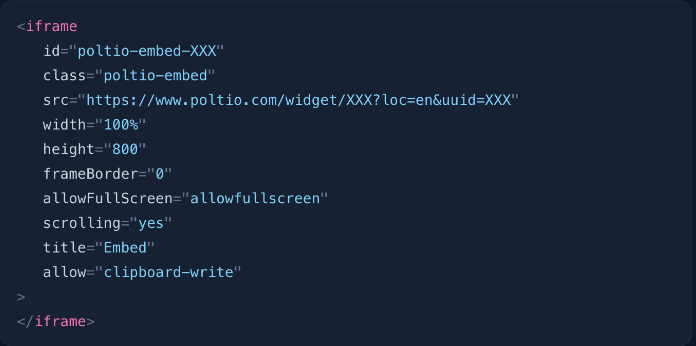
As you can see in the example, since the iFrame parameters are obtained from the SRC, you need to make updates for each new content.

Parameters to Consider for Your Embedded Product Quiz

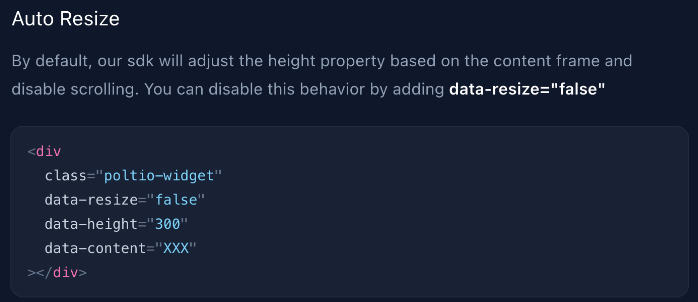
Auto Resize: Consider the placement area of your quiz. Will you use it in fullscreen or a narrow space? Depending on that, you can adjust the iFrame responsively or to a specific dimension.

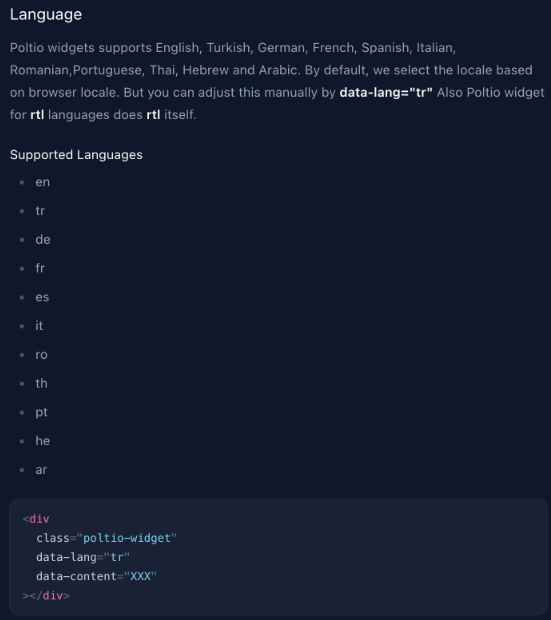
Language: Do you want to use English? Or do you want to use a language that suits your visitors better?

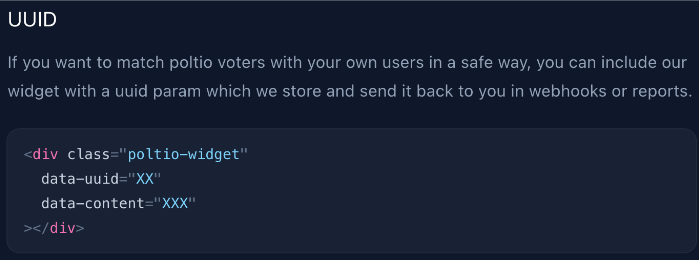
User: Do you have logged-in users? If users come after logging in, you should use a UUID (Universally Unique Identifier) to track them. This way, you can keep track of your users and provide a better experience.
Theme Customization: It is important for your content to appear native within the page. You should make the necessary adjustments accordingly. For example, customize the theme based on elements such as color, radius, font, etc., on your page to make it more visually appealing.

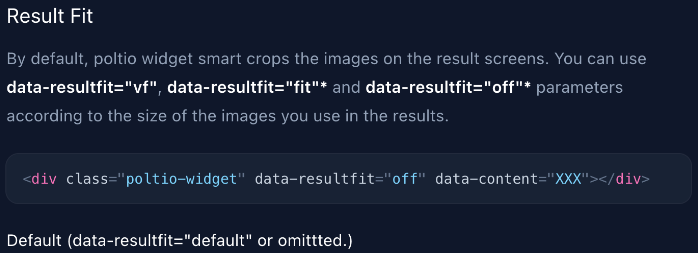
Result Fit: If your products come from an external product feed, they may have different sizes. Therefore, it’s better to use a solution that can handle result fitting rather than a fixed result image size. If you have images with fixed sizes, you should use the solution that best fits your images. By doing so, you can provide a better experience for your visitors and help them find the right product for their needs.
“ADVISE YOUR CUSTOMERS ONLINE AS IF THEY ARE INSTORE: GUIDED SELLING SOLUTIONS FOR COSMETICS ONLINE SHOPPING” you may also be interested in this article. Click here to read!
E-mail us at info@poltio.com or login try it for free to join the data revolution!